09 - GitHub Pagesにリリース
頭を抱えてうなりつづける私を、C202SAが心配する。『あの、大丈夫ですか、もし調子が悪いのなら、お休みください…』
「あ…」
『え?』
「阿部…寛…」
『は?』
C202SAにはわからない私の苦悩。そしてその苦しみが伝えられないもどかしさ。私はロッカールームに押し込められたように身体をひしゃげ、もだえつづけた。
「私にとって文字をかっこよくしようっていうのはただのかっこつけなんだよ。それは私があこがれる真のかっこよさじゃない」
『し、真のかっこよさ!?』私の口から飛び出した謎の言葉に、C202SAは困惑する。私がかっこよさを求める のは以前から知っていたけれども、真…?
『真のかっこよさって、かっこいい文字だとかっこ悪いってことですか?ううん?』
「豪華に飾っても自己満足じゃだめなんだよ、少なくとも私は。私の力じゃWebフォントを使うと文章の表示が遅くなっちゃう」
『遅くなるって…そんなにですか?』
「速度テストで99点が93点になる」
『え?93点って、100点満点ですよね?十分じゃないですか』
「はぁ!?何言ってんの!?」
私の声にC202SAがびくっとする、その怯えが伝わってきた。
「ごめん…」『いえ、ぼくこそ…』
「…せっかく私の作品を読んでくれようとしているのに、こっちの身勝手で何秒も待たせるなんて、そんな失礼なこと私にはできない」
『あー…そんなに違うんですか…』
「阿部寛のホームページは0.3秒で表示してくれるのに」
『へ…へぇ…』
「私は阿部寛のホームページみたいに速度制限でも楽しめるようにしたい。困ったときでも私がいるって言えるようになりたい」
『かっこいい…あ』
「ね!」
たまらず一人と一台で笑いあってしまった。
『それじゃあ、文字をかっこよくするのはしばらくおあずけですね』
「ページそのものを画像にしちゃえばいいのかな?それならフォントをかっこよくしても問題ないし、1ページ10キロバイトくらいで済むかも」
『うーん、それはちょっと…』
「だよね…」
ウェブでリリースするには
「そういえば作ったエディタを公開するやり方まだ言ってなかったね」
『はい』
「私しか使わないだろうけど」
『そんなぁ』
「でも私が使うから」
『うんうん』
「君のChromeでね」
『…!ありがとうございます!』
「といってもGitHubにリポジトリを作っていれば簡単。まず gh-pages をインストール」
$ npm install --save gh-pages
『久々ですね。 $ マークがあるときはコマンドなんですよね?』
「そうそう。ここ何回かみんなを置いてけぼりにしてたけど私がへっぽこなのが原因、というかへっぽこでもエディタが作れるよ、というアピールです」
『そうだったんですか』
「そういうことにしておいてください」
『インストールが終わりました』
「えっと、そうしたら package.json ってファイルがあるはずなんだけど、それを開いて scripts って書かれてるところをちょこっといじります」
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build && gh-pages -d dist/",
"lint": "vue-cli-service lint"
},
「 "build": って書かれてる行に && gh-pages -d dist/ って追加するだけ。そうすると、」
$ npm run build
「これで package.json のNameで書かれたリポジトリに勝手に公開してくれます」
『あなたの場合はAnninですね』
「うん」
『もし途中までリポジトリを作らずに開発していた場合はどうすればいいですか?』
「Nameと同じ名前のリポジトリを作って、そこに今まで作ってきたファイルを全部入れればたぶん大丈夫」
『なるほど』
「あ、ひとつ言い忘れてた」
『はい?』
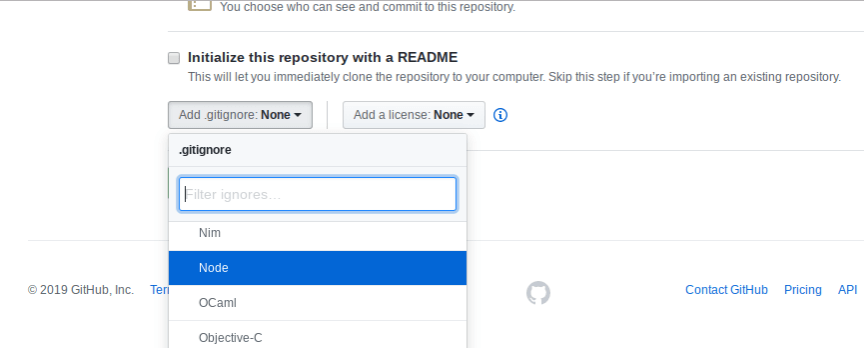
「もし公開するなら、リポジトリを作るときに .gitignore を作っておきましょう。そうしないとnode_modulesとかの登録しなくてもいいファイルまでアップロードされちゃうので」

『どのファイルが不要なのかわかるんですか?』
「いま言った node_modules とかログファイルとか、あとMacなら.DS_Storeとか?たぶん.gitignoreを作るときに node ってやつを選んでおけばだいたいオーケー」
『もし作るのを忘れてしまったときはどうしましょう』
「 Anninのリポジトリ にサンプルがあるからそれがそのまま使えるよ。だから安心してね」
『…あれ。何も表示されないんですけど』
「え?…あ、ほんとだ」
『ぼく悪いことしちゃいましたかね』
「うーん、そんなはずは…。…あ!そうだ!忘れてた!!」
『?』
「初期設定だと参照してる場所が違うせいでうまく表示されないんだった」
vue-cliでビルドしたプロジェクトをgh-pagesにデプロイする
『???』
「ええと、GitHub用の設定が必要なんだと思ってくれればいいかな。とりあえずpackage.jsonのある場所に vue.config.js を作って」
module.exports = {
publicPath: './'
};
「よし。これで npm run build しなおせば大丈夫のはず」
****
『あ、ちゃんと表示されました』
「ちゃんと動いてる?ファイルの保存もできてるかな?」
『大丈夫です!』
「私のエディタがどこでも使えるようになったんだ」
『インストールもしなくていいんですね』
「そのとおり!」
(c) 2019 jamcha (jamcha.aa@gmail.com).
